(Trang 5)
Yêu cầu cần đạt
- Nhận biết được thành phần của một giao diện website.
- Xác định được những yếu tố thẩm mĩ của website.
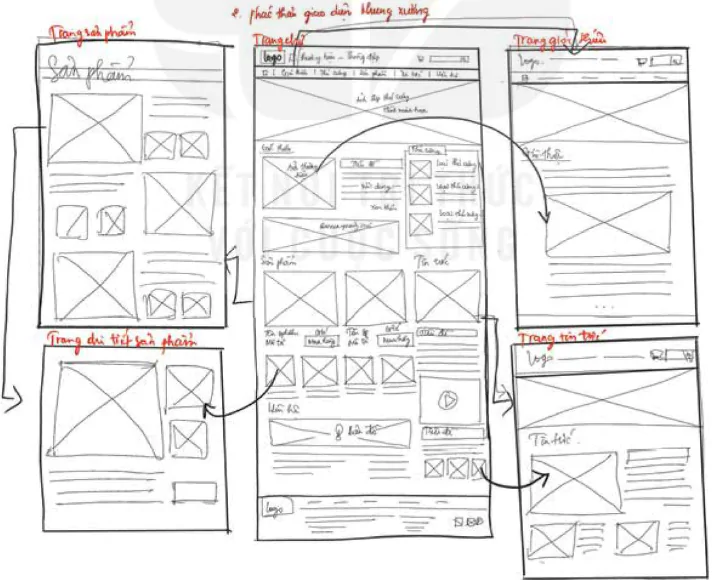
- Phác thảo được các phân trang giao diện website trên giấy.
- Phân tích, đánh giá được sản phẩm thiết kế mĩ thuật website.
- Hiểu và yêu thích lĩnh vực thiết kế mĩ thuật website.
KHÁM PHÁ
Website gồm nhiều trang web, là một phương tiện, công cụ quảng bá thông tin, giới thiệu sản phẩm và giao tiếp, tương tác với nhiều đối tượng trong không gian mạng, được xác định bằng một tên miền và được xuất bản trên máy chủ web. Đây là nơi người xem có thể cập nhật ngay lập tức được những sản phẩm, dịch vụ và nội dung thông tin mới nhất mà không có bất cứ một hạn chế về thời gian và địa lí.

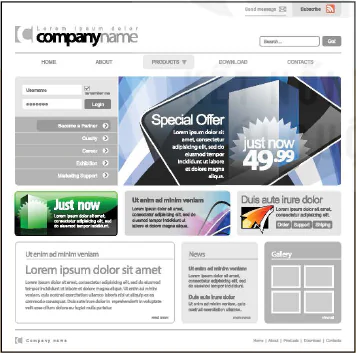
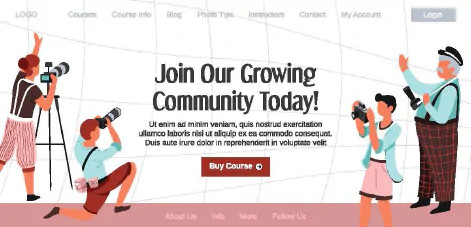
Bản thử nghiệm giao diện website thương mại sản xuất hàng hóa(1)

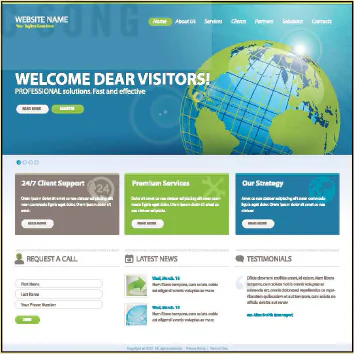
Bản thử nghiệm giao diện website về du lịch(2)
(1), (2) Nguồn: Shutterstock
(Trang 6)
11.11 SINGLE DAY
SPECIAL OFFER
FLASH SALE
UP TO 90% OFF
0 FREE Delivery
SHOP NOW

Bản thử nghiệm thiết kế nội dung trên web bán hàng trực tuyến(1)
Do đó, bên cạnh việc phát triển, cải tiến công nghệ để người xem có thể truy cập tốt hơn thì phần thiết kế mĩ thuật các thành phần xuất hiện trên trang web như hình ảnh, thông tin, video clip, các điều hướng người sử dụng, liên kết với các website khác,... nhằm tạo sự hấp dẫn cũng rất quan trọng, đáp ứng được tính thẩm mĩ cũng như lôi cuốn, giúp gia tăng hiệu quả sử dụng website của người xem.

Truy cập website trên các thiết bị công nghệ: điện thoại, máy tính bảng, máy tính để bàn, máy tính xách tay(2)
Câu hỏi: Nêu điểm giống và khác nhau của website thương mại và website thông tin, tin tức?
NHẬN BIẾT
Thành phần của website
- Tiêu đề: Phần đầu trang thường chứa tên trang, ô tìm kiếm, lựa chọn ngôn ngữ.
- Danh mục chính (Thanh điều hướng – menu): Là danh mục các trang chính của trang thông tin điện tử, giúp người dùng truy cập trang mình cần tìm một cách nhanh chóng, thường nằm cạnh phần tiêu đề.
(1), (2) Nguồn: Shutterstock
(Trang 7)
- Nội dung chính: tổng hợp những nội dung, bài viết trên trang.
- Chân trang: chứa các thông tin lặp lại của tiêu đề và thông tin liên hệ, cơ quan chủ quản, bản quyền, liên kết nhanh,...
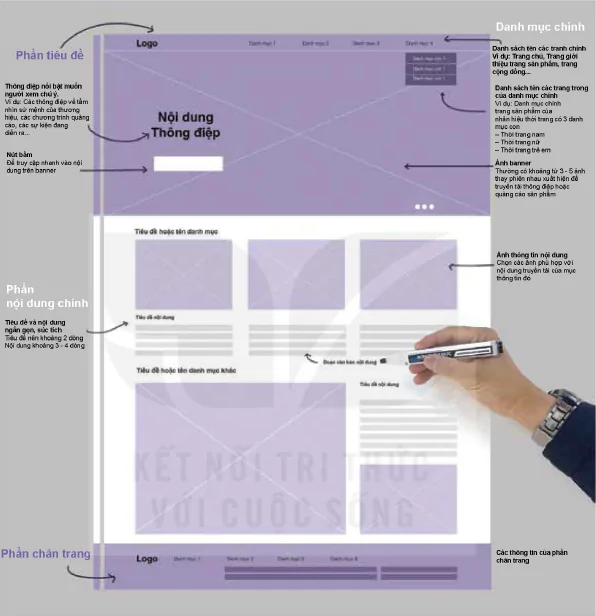
| Phần tiêu đề | Danh mục chính | |||||
| Logo | Danh mục 1 | Danh mục 2 | Danh mục 3 | Danh mục 4 | ←Danh sách tên các trang chính Ví dụ: Trang chủ, trang giới thiệu, trang sản phẩm, trang cộng đồng | |
| Thông điệp nổi bật muốn người xem chú ý.→ Ví dụ: Các thông điệp về tầm nhìn sứ mệnh của thương hiệu, các chương trình quảng cáo, các sự kiện đang diễn ra,... | Nội dung Thông điệp | ←Danh sách tên các trang trong danh mục chính Ví dụ: Danh mục chính trang sản phẩm của nhãn hiệu thời trang có 3 danh mục con - Thời trang nam - Thời trang nữ - Thời trang trẻ em | ||||
| Nút bấm Để truy cập nhanh vào nội dung trên banner→ | ←Ảnh banner Thường có khoảng từ 3 - 5 ảnh thay phiên nhau xuất hiện để truyền tải thông điệp hoặc quảng cáo sản phẩm | |||||
| Tiêu đề hoặc tên danh mục |
| |||||
| Phần nội dung chính | ←Ảnh thông tin nội dung Chọn các ảnh phù hợp với nội dung truyền tải của mục thông tin đó | |||||
| Tiêu đề và nội dung ngắn gọn, súc tích→ Tiêu đề nên khoảng 2 dòng Nội dung khoảng 3 - 4 dòng | Tiêu đề nội dung |
| ||||
| Đoạn văn bản nội dung | Tiêu đề nội dung | |||||
| Tiêu đề hoặc tên danh mục khác | ||||||
| Phần chân trang→ | Logo | Danh mục 1 | Danh mục 2 | Danh mục 3 | Danh mục 4 | Các thông tin của phần chân trang |

Giao diện cơ bản của website(1)
Câu hỏi: Thành phần cơ bản của website gồm những gì? Theo em, khi thiết kế mĩ thuật website, cần tập trung vào phần nào nhiều nhất?
Thiết kế mĩ thuật giao diện website căn cứ theo các yếu tố: nội dung và chức năng
Nội dung
Dựa trên tần suất cập nhật nội dung, website có hai nhóm lớn: tĩnh (cố định) và động (tương tác).
(1) Nguồn: Minh Thúy
(Trang 8)
- Website tĩnh gồm những trang web cơ bản, không thường xuyên thay đổi nội dung và không được người quản lí cập nhật phần thiết kế giao diện. Những trang web loại này được tạo ra cho mục tiêu thông tin hơn là tương tác.
Website tĩnh sử dụng các trang có cùng một kích thước và bố cục cho tất cả các thiết bị nên không được tối ưu hoá. Tốc độ truy cập nhanh nhưng việc theo dõi trên điện thoại thông minh không được hiệu quả bởi cần phải phóng to các trang trên màn hình để đọc.

Website của Cục Mĩ thuật, Nhiếp ảnh và Triển lãm(1)
- Website động là những trang web có nội dung cập nhật thường xuyên. Với loại website này, nhà thiết kế tự tạo một số nội dung hoặc định hướng những gì khách hàng muốn xem bằng các bộ lọc, thẻ, cũng như tự động phản hồi tất cả các hành động và hiển thị nội dung cập nhật cho người sử dụng website. Những website này phổ biến ở những công ty bán hàng trực tuyến hay có tính thương mại.
Website động được xác lập thống nhất tỉ lệ của trang bất kể nó được mở trên thiết bị nào, giúp cho các yếu tố điều hướng và tương tác sẽ chiếm cùng một lượng không gian tương đối bất kể kích thước của màn hình thiết bị sử dụng truy cập, cũng như hiển thị các yếu tố tương tác chính một cách chính xác cho dù thiết bị là gì.

Giao diện thử nghiệm của một website bán hàng điện tử(2)
Câu hỏi: Website tĩnh và website động có sự khác biệt thế nào?
Chức năng
Căn cứ theo chức năng của website mà các vấn đề có thể hữu ích với người dùng, trong số các loại phổ biến nhất hiện nay có thể kể đến như sau:
- Các website cá nhân: loại website này thường thể hiện góc độ sáng tạo của một cá nhân về một hay nhiều lĩnh vực khác nhau như người nổi tiếng, nhật kí trực tuyến (blog),...

Giao diện thử nghiệm của một web cá nhân(3)
(1) Nguồn: ape.gov.vn
(2), (3) Nguồn: Shutterstock
(Trang 9)
- Các website của công ty: là website này thường trình bày thương hiệu với mục đích giới thiệu, đồng thời tạo cho khách hàng tiềm năng kết nối trực tiếp với các đại diện của công ty.

Website Bảo tàng Mĩ thuật Việt Nam(1)
- Các website truyền thông (mạng xã hội): có mục tiêu chính là thiết lập một nền tảng mà tại đó mọi người có thể trao đổi ý kiến và chia sẻ suy nghĩ. Loại website này có tính mở để giao tiếp và thường dựa trên nội dung do người dùng tạo.

Website diễn đàn của bộ sách Mĩ thuật(2)
- Các website thương mại điện tử: loại web này thường là bán sản phẩm hoặc dịch vụ cho khách hàng trực tuyến. Nền tảng thương mại điện tử cho phép người dùng có thể thuận tiện lựa chọn sản phẩm, mua hàng, thanh toán, giao hàng, đánh giá,...

Website mua sắm trực tuyến(3)
- Website chia sẻ: là nền tảng cho phép người dùng chia sẻ nhiều nội dung khác nhau như ảnh, video, nhạc, đồ họa, bản sao,... Những người dùng khác có thể tải xuống nội dung để sử dụng cho mục đích của họ, trả phí hoặc miễn phí tùy thuộc vào chiến lược nền tảng.

Website chia sẻ(4)
- Các website giáo dục: là những trang web có nội dung để học những điều mới, từ bách khoa toàn thư, thư viện cho đến các bài học trực tuyến và các khóa học chuyên nghiệp. Chúng cũng có thể bao gồm các trang web của bảo tàng, phòng trưng bày triển lãm.

Website giáo dục(5)
(1) Nguồn: https://baotangphunu.org.vn/
(2) Nguồn: https://www.facebook.com/groups/2346030642373633
(3), (4), (5) Nguồn: Shutterstock
(Trang 10)
- Website tin tức: là một loại tạp chí hoặc báo trực tuyến. Mục tiêu của trang là thông báo cho người dùng về những tin tức và sự kiện mới nhất.

Website Thông tin Chính phủ(1)
Câu hỏi: Việc xác định đúng chức năng có ý nghĩa thế nào trong thiết kế trang web?
Định huớng gợi ý trong thiết kế mĩ thuật Website
Để thiết kế mĩ thuật website nhà thiết kế cần phải quan tâm và trả lời một số câu hỏi sau:
- Ai là người sẽ sử dụng website?
- Tại sao họ sẽ sử dụng nó?
- Trang web sẽ giải quyết những vấn đề gì?
- Điều gì làm cho trang web của bạn trở nên đặc biệt?
Những thông tin từ câu hỏi này giúp nhà thiết kế hiểu những gì người dùng có thể mong đợi từ trang web và định hướng việc thiết kế trang web dạng tĩnh hay động.
Sau khi xác định được mục đích cụ thể, nhờ thiết kế cần lên ý tưởng và triển khai các công việc thiết kế cụ thể:
Xây dựng bố cục để thể hiện ý tưởng thiết kế
Nhà thiết kế hiểu và xác định những mục nào cần thiết để sắp xếp khoa học và đưa các mục này lên trang chủ như logo, nút tác động đến hành vi, thanh tìm kiếm, hình ảnh có tính tiêu biểu,... Ở phần này, nhà thiết kế nên lưu ý tạo ra nhiều khoảng trống để giúp người xem bao quát được thông tin hình ảnh trọng tâm. Do đó, phải thống nhất lược bỏ những thành phần không cần thiết hoặc chuyển sang mục khác để trang chủ không bị dày đặc thông tin, khó có thể sắp xếp đạt tính thẩm mĩ cao.

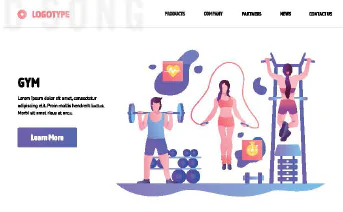
Sắp xếp bố cục trong thiết kế thử nghiệm của một website trong lĩnh vực thể thao(2)
Câu lệnh thực hành: Hãy lên ý tưởng và vẽ bản thiết kế bố cục về một website ở lĩnh vực mà em yêu thích.
(1) Nguồn: chinhphu.vn
(2) Nguồn: Shutterstock
(Trang 11)
Sử dụng hình ảnh làm nền
Nhà thiết kế phải đảm bảo rằng chủ đề, phong cách của bức hình luôn phải ăn nhập với thông điệp mà chủ sở hữu trang web muốn truyền tải.

Sử dụng hình ảnh trong thiết kế thử nghiệm của một trang web trong lĩnh vực giáo dục(1)
Câu lệnh thực hành: Hãy lựa chọn và sử dụng hình ảnh cho bản vẽ thiết kế trang web ở lĩnh vực mà em yêu thích
Sử dụng nghệ thuật chữ ở phần tiêu đề và thông tin
Nghệ thuật chữ sử dụng trong thiết kế mỹ thuật website chính là việc lựa chọn các kiểu chữ, kích cỡ, màu sắc, độ nghiêng, độ đậm và khoảng cách các kí tự. Việc kết hợp chữ với hình ảnh đẹp và nội dung hay sẽ góp phần hoàn thiện một trải nghiệm tuyệt vời cho người sử dụng website.

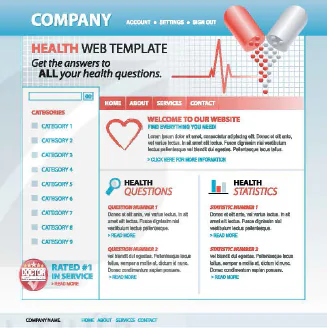
Sử dụng nghệ thuật chữ trong thiết kế thử nghiệm của một website trong lĩnh vực y tế(2)
Câu lệnh thực hành: Hãy lựa chọn kiểu, cỡ chữ cho bản vẽ thiết kế website ở lĩnh vực mà em yêu thích.
Sử dụng màu sắc
Màu sắc đóng vai trò quan trọng tác động đến thị giác, có thể giúp website trở nên thân thiện và thu hút người dùng. Muốn sử dụng màu sắc phù hợp, hiệu quả, phải tính đến tâm lí người dùng, sản phẩm, thông tin và đối tượng hướng đến của website. Nhà thiết kế website còn phải nắm vững cách kết hợp màu, kết hợp với các họa tiết nhằm làm nổi bật các thành tố quan trọng cho cả tổng thể của website

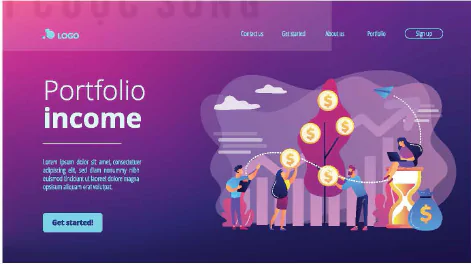
Sử dụng màu sắc trong thiết kế thử nghiệm của một website trong lĩnh vực đầu tư tài chính(3)
Câu lệnh thực hành: Hãy xác định màu chủ đạo và tạo hòa sắc cho bản vẽ bố cục thiết kế website của em.
(1), (2) Nguồn: Shutterstock
(Trang 12)
Gợi ý cách thể hiện ý tưởng nội dung trong thiết kế mĩ thuật giao diện website về khởi nghiệp trong lĩnh vực chăm sóc thú cảnh.
Bước 1: Thiết kế sơ đồ website
| Trang chủ | ||||
| Giới thiệu - Tên công ty - Chức năng, nhiệm vụ | Thú cưng - Mèo - Chó - Chim - Chuột Hamster | Sản phẩm - Thức ăn - Thuốc - Đồ chơi - Phụ kiện | Tin tức - Tin mới - Tin cộng đồng | Liên hệ - Điện thoại - Địa chỉ |
Bước 2: Xác định cấu trúc cơ bản của website(1)

(1) Nguồn: Minh Thúy
(Trang 13)
Bước 3: Lựa chọn màu sắc(1)

| Phương án 1 Màu chủ đạo; Màu phụ; Màu nhấn | Phương án 2 Màu chủ đạo; Màu phụ; Màu nhấn |
Bước 4: Lựa chọn kiểu chữ
| Font trang trí (dành cho banner) | Font viết tay | Cỡ lớn |
| Font tên danh mục | FONT VIẾT HOA | Cỡ vừa |
| Font tiêu đề | Font viết thường đậm | Cỡ vừa |
| Font nội dung | Font viết thường | Cỡ vừa |
Bước 5: Phác thảo các biểu tượng(2)

(1), (2) Nguồn: Minh Thúy
(Trang 14)
Bước 6: Hoàn thiện sản phẩm(1)

Câu lệnh thực hành: Hãy thể hiện ý tưởng nội dung trong thiết kế mĩ thuật giao diện website về lĩnh vực yêu thích trên giấy.
THẢO LUẬN
Trao đổi với các thành viên trong nhóm về những khó khăn, thuận lợi khi thiết kế website với các nội dung sau:
- Bố cục trong thiết kế website;
- Màu sắc trong thiết kế website;
- Nghệ thuật chữ trong thiết kế website;
- Hình ảnh trong thiết kế website.
VẬN DỤNG
Lên ý tưởng và thiết kế một website giả định cho nhà trường nơi em học.
Gợi ý: nội dung, cấu trúc, màu sắc, chữ, biểu tượng,...
(1) Nguồn: Minh Thúy

































































Bình Luận
Để Lại Bình Luận Của Bạn